آشنایی با نماد ها و اموجی ها در HTML
آشنایی با نماد ها و اموجی ها در HTML
چگونه میتوانیم نماد های مختلف را در اسناد HTML نمایش دهیم؟ چگونه اموجی های مختلف را در صفحات HTML نمایش دهیم؟ در این مقاله میخواهیم نماد ها و اموجی های موجود در HTML را مورد بررسی قرار دهیم.

بسیاری از علائم ریاضی، فنی و نماد های ارزی بر روی صفحه کلید های معمولی وجود ندارد. برای اضافه کردن چنین علامت هایی به یک صفحه HTML، باید از نام موجودیت ها در HTML استفاده کنید. اگر هیچ نامی برای موجودیت وجود نداشته باشد، می توانید از عدد موجودیت استفاده یا مقدار دسیمال و هگزا دسیمال مرجع آن استفاده کنید.
<p>I will display €</p>
<p>I will display €</p><p>I will display €</p>
رفرنس های نماد ها (منابع)
شما میتوانید لیست کاملی از نماد های موجود در HTML را در ۳ صفحه زیر مشاهده کنید :
- لیست نماد های عمومی موجود در HTML
- لیست نماد های موجود برای واحدهای پول در HTML
- لیست نماد های حروفی در HTML
- لیست نماد های فلش (Arrow) در HTML
- لیست نماد های ریاضی در HTML
- لیست نماد های متفرقه در HTML (شامل نماد الله پرچم ایران)
مرورگر های قدیمی تمامی نماد ها و اموجی های موجود در صفحات HTML را شناسایی نمیکنند.
استفاده از اموجی ها در HTML
😄 😍 💗
اگر با دنیای شبکه های اجتماعی رابطه خوبی داشته باشید، حتما با اموجی ها آشنا هستید. شباهت خیلی زیادی به تصاویر و آیکون ها دارند ولی در واقعیت هیچ کدوم از آنها نیستند، چون اونا خودشون اموجی هستند 🙂
اموجی ها یک سری از کاراکتر های موجود در Charset معروف و پر کاربرد UTF-8 هستند. (در رابطه با Charset ها قبلا در مقاله آشنایی با Charset ها صحبت کردیم، اگر نخوندین بخونیدش ضرری نداره)
به نقل از W3Schools دوست داشتنی، UTF-8 تقریبا تمامی کاراکتر ها ، نماد ها و اموجی های جهان را پوشش میدهد.
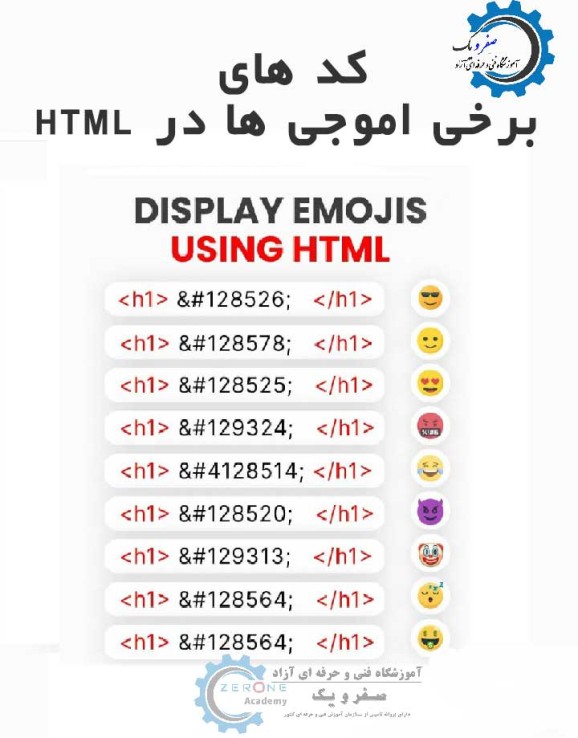
کاراکتر های اموجی
همانطور که گفتیم اموجی ها هم بخشی از کاراکتر های موجود در Unicode (UTF-8) هستند، مثلا اون ۳ تا اموجی بامزه ای که اول بخش اموجی ها قرار دادم رو یادتونه ؟ البته اگر یادتون نیست الان که شماره هاشون در UTF-8 را معرفی میکنم، یادتون میاد.
کد کاراکتر 😄 برابر ۱۲۸۵۱۶ هستش.
کد کاراکتر 😍 برابر ۱۲۸۵۲۵ هستش.
کد کاراکتر 💗 برابر ۱۲۸۱۵۱ هستش.
مهم : کد کاراکتر 🍌 برابر ۱۲۷۸۲۰ هستش. :))
در مقاله آشنایی با موجودیت ها با نحوه استفاده از این کد ها آشنا شدیم ولی با اینحال به جهت یاد آوری مثال هایی را در این مقاله میآورم که با همدیگه بیشتر تمرین کنیم.
مثال
در مثال زیر قصد داریم تا اموجی 😍 را در صفحه HTML نمایش دهیم.
<!DOCTYPE html>
<html>
<meta charset=”UTF-8″>
<body>
<h1>اولین اموجی درآکادمی صفرویک </h1>
<p>😍</p>
</body>
</html>